Minify
init
minifies all *.css and *.js files found in the given folder and beneath - recursively. The results are being cached so
it will only run once if there are changes made to css/js files.
init(array $aContentFilterMinify = array()) : bool- if leaving
$aContentFilterMinifyempty, theMVC_PUBLIC_PATH(/public/) will be scanned recursively.
Example: minify css/js in given folders
\MVC\Minify::init(array(
Config::get_MVC_PUBLIC_PATH . '/Emvicy/styles/',
Config::get_MVC_PUBLIC_PATH . '/Emvicy/scripts/',
));Activating via Event Listener
\MVC\Event::processBindConfigStack([
'mvc.reflex.reflect.targetObject.before' => [
// minify css/js files
function(\MVC\DataType\DTArrayObject $oDTArrayObject) {
\MVC\Minify::init();
},
],
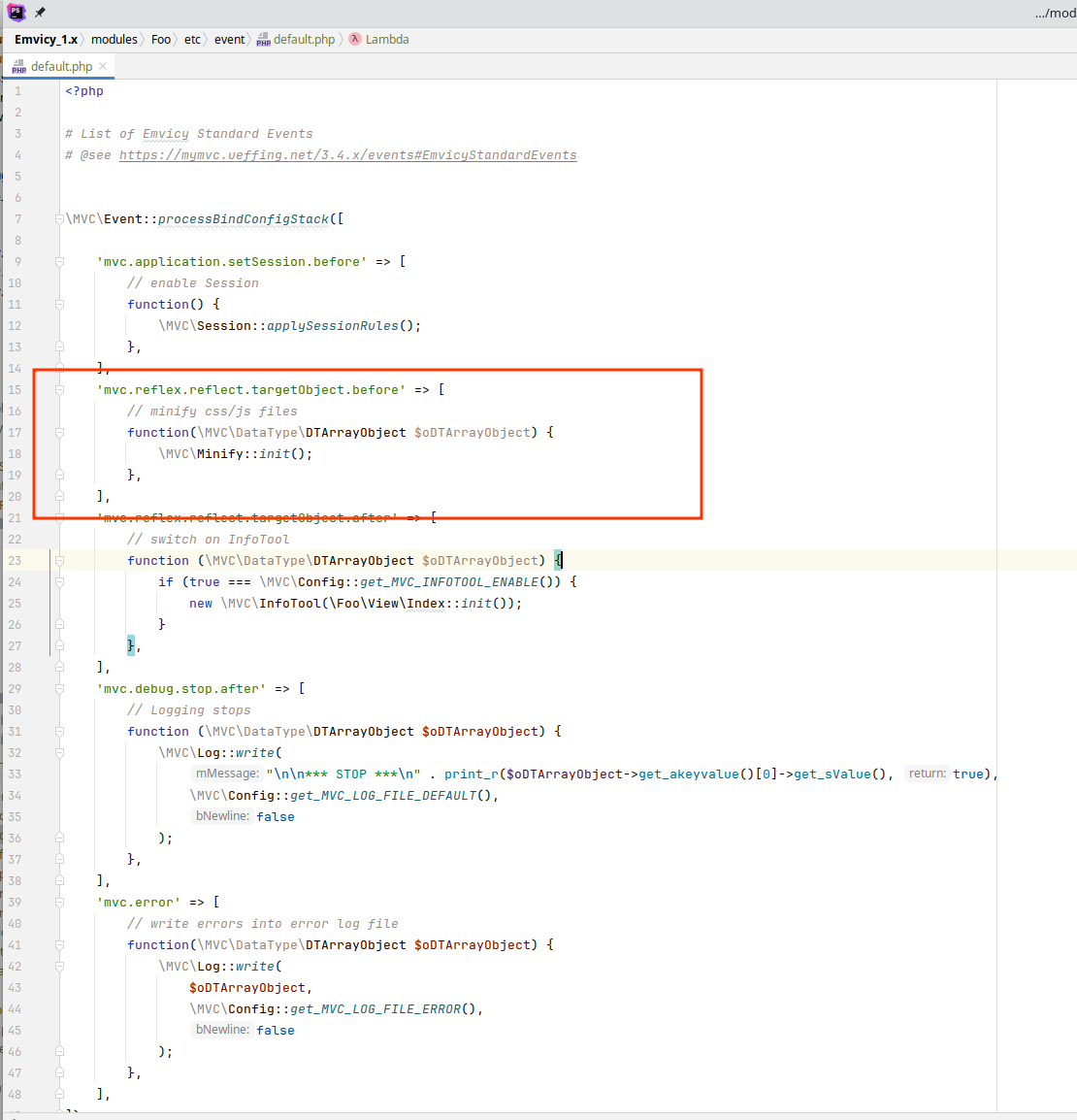
]);If you created a module using emvicy (see Creating a Module) you will already find an Activation via Event Listener in /modules/{module}/etc/event/default.php:

minifyCss
creates a minified CSS file.
minifyCss(\SplFileInfo $oSplFileInfo) : boolminifyJs
creates a minified JS file.
minifyJs(\SplFileInfo $oSplFileInfo) : bool Emvicy
Emvicy